React Native SDK
플레어레인을 사용하여 리액트 네이티브(React Native) 앱푸시 알림을 가장 쉽게 구현할 수 있습니다. 푸시 토큰 및 구독 관리부터 딥링크 등 클릭 URL 처리까지 코드 1줄에 모든 것이 포함되어 있습니다.
타 푸시 솔루션과 함께 사용할 수 있습니다!
병행 사용을 위해서는 iOS: Swizzling 비활성화 가이드를 참고하여 몇 가지 작업을 추가해야합니다. 안드로이드는 별도의 추가 작업이 필요하지 않습니다.
아래 가이드를 참고하여 플레어레인에 푸시 발송에 필요한 인증 값을 입력합니다.
터미널에서 프로젝트 루트 디렉토리로 이동한 뒤, 다음 명령어를 입력합니다
유저로부터 푸시 알림 구독을 원활히 받아낼 수 있도록 compileSdkVersion을 최소 33으로 지정해주세요.
앱푸시 발송 권한을 추가합니다. Target 의 Signing & Capabilites으로 들어와 좌상단의 + Capability > Push Notifications 를 선택하여 추가합니다.

Xcode 에서 File > New > Target 에서 Notification Service Extension 을 선택합니다.
iOS에서는 이미지 등 미디어 첨부를 위해 Notification Service Extension 생성이 필요합니다.

Product Name에 적절한 이름을 입력합니다. 본 가이드에서는 FlareLaneNotificationServiceExtension 으로 정의하겠습니다.
Language 는 가능하면 Swift 를 권장합니다.

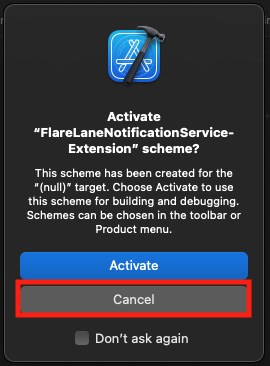
Cancel을 클릭하여 별도의 Scheme은 활성화하지 않도록 합니다.

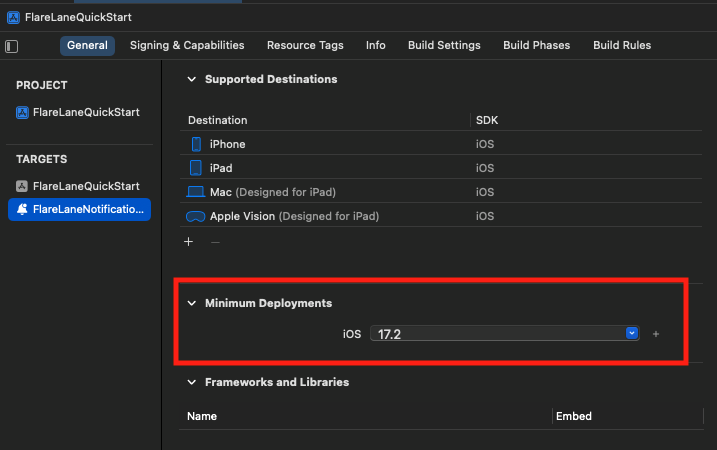
이후 이번에 만든 Notification Service Extension Target의 Minimum Deployments 버전을 현재 사용 중인 메인 앱 Target의 버전과 동일하게 설정합니다.

다음으로ios 디렉토리 내 Podfile을 열고 다음과 같이 추가합니다.
pod install 를 실행하여 SDK 설치를 완료합니다.
다시 Xcode를 실행하여 생성한 Extension 파일을 수정합니다. 자동으로 채워진 코드들을 지우고 플레어레인이 제공하는 클래스를 상속하기만 하면 됩니다.
메인 App(ex. App.tsx)에 다음 초기화 코드를 입력합니다. 프로젝트 ID는 콘솔의 [프로젝트] 페이지에서 확인할 수 있습니다.
플레어레인 SDK가 제공하는 함수 리스트는 Mobile SDK Reference 에서 확인할 수 있습니다.
여기까지 모두 완료하셨으면 앱 빌드, 실행 시 자동으로 플레어레인 전체 기기 리스트에 추가됩니다.
실제 배포 전, 푸시를 실제 발송하여 기기에 잘 오는지, 푸시 클릭 시 통계에 잘 잡히는지 반드시 직접 확인하시기 바랍니다.
FCM 등 푸시 솔루션을 병행 사용하고 있는 경우 iOS: Swizzling 비활성화를 참고하여 몇 가지 작업을 추가해야합니다.
앱 설치 시 플레어레인에 생성된 기기는 '익명의 기기'이며 고객사가 별도로 관리하는 고유한 유저 ID를 연동함으로써 플레어레인의 기기와 고객사의 유저ID를 매칭할 수 있습니다.
유저ID가 연동되어있으면 많은 이점이 있습니다. 회원과 비회원을 구분할 수 있고, 고객사는 언제든지 유저ID를 기준으로 푸시 알림 발송이 가능하기 때문에 초기 연동시 권장드리고 있습니다.
보통 유저가 회원가입이나 로그인 성공 시, setUserId 함수를 통해 유저ID를 연동합니다.
- 플레어레인은 기본적으로 푸시 알림 클릭 시 https, 딥링크 등 URL에 대해 자동 처리를 지원하고 있습니다. 만약 별도의 클릭 핸들러 구현이 필요한 경우 URL 자동 처리 비활성화를 참고하세요.
SDK 제공 함수 및 버전별 업데이트 내역 살펴보기